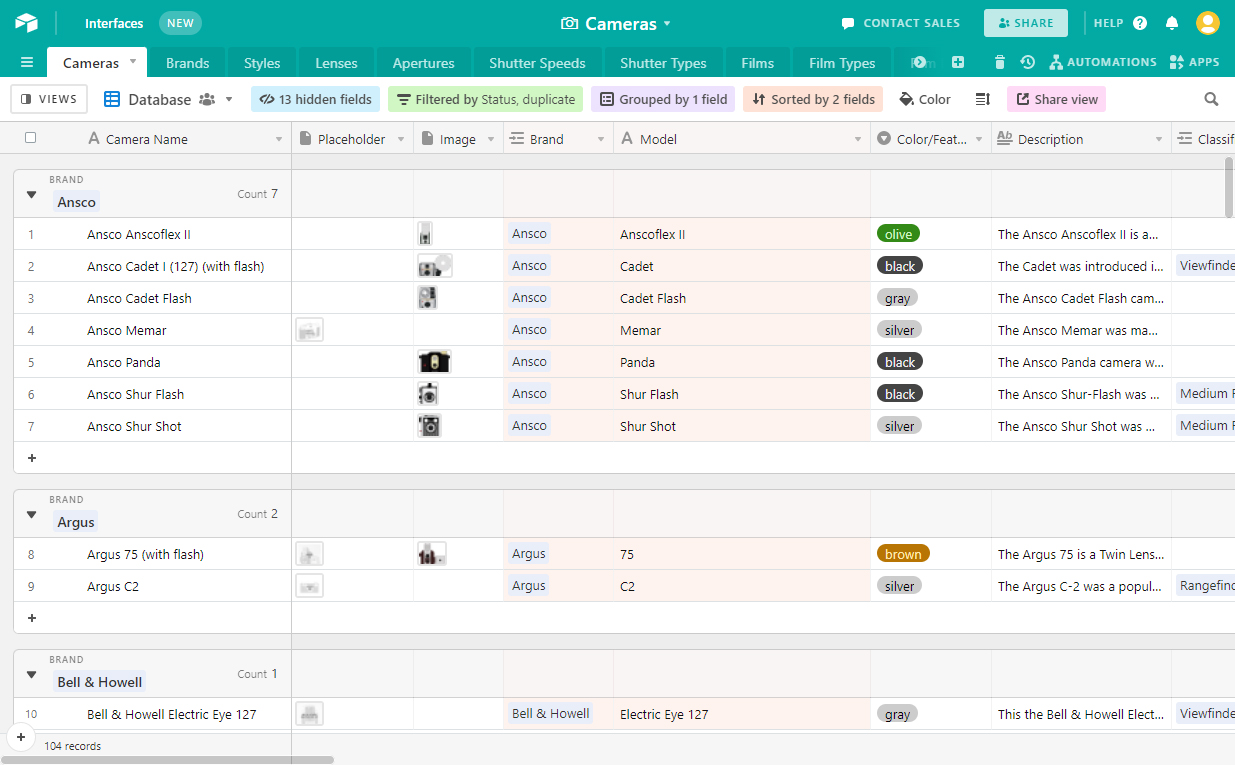
Collecting the data
No single website had a comprehensive data set for all cameras in existence, let along those in my collection. I collected bits and pieces of data about these cameras from many different websites, into an Airtable database, making sure to document the original source. The data is organized into tables, forming connections between related pieces of data. For example, a camera item has it’s own metadata fields, but it is also linked to a specific brand in a different table, which itself contains metadata about that particular brand.
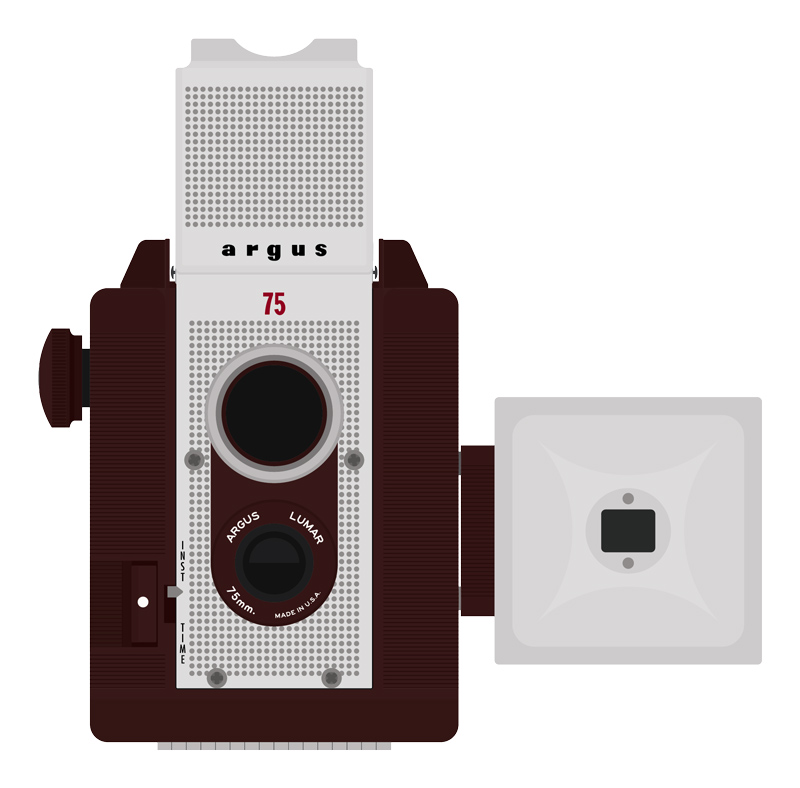
Creating the illustrations
Each camera is physically measured to create a to-scale illustration. Details such as logos and text are photographed, which allows fonts to be matched and vectors created of each element. Very minimal shading is added to give the camera some dimensionality.
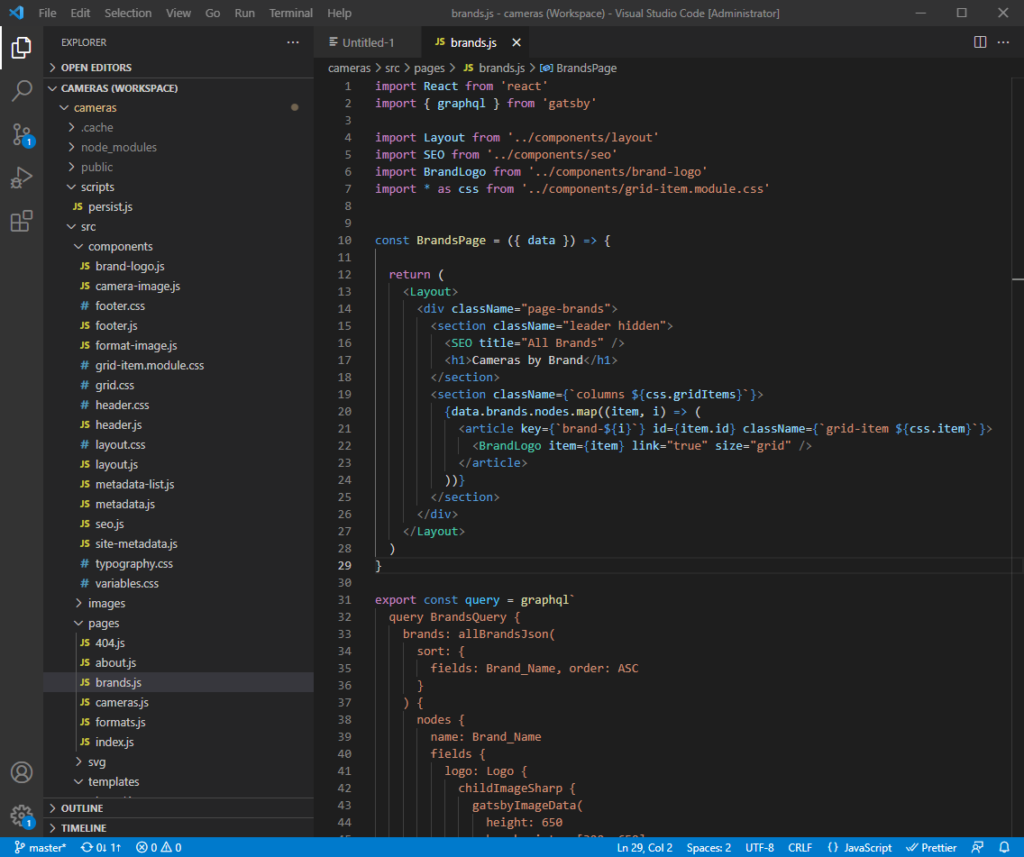
Coding the website
The website is built and deployed with Gatsby. JSX code pulls data from the Cameras Airtable database into JSON feeds that are then parsed and used to create a structured static website.
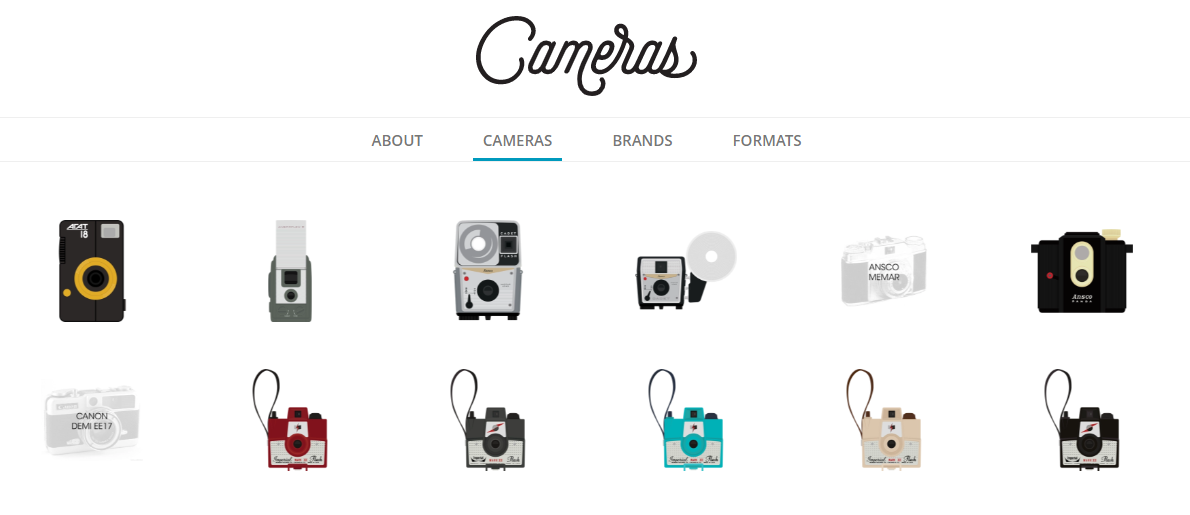
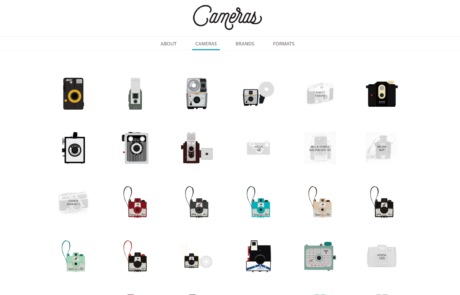
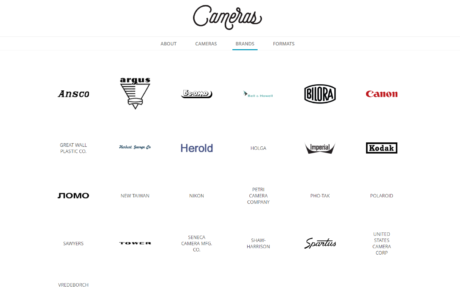
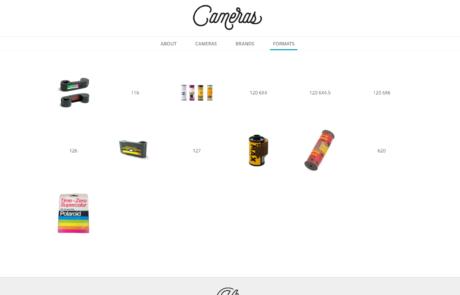
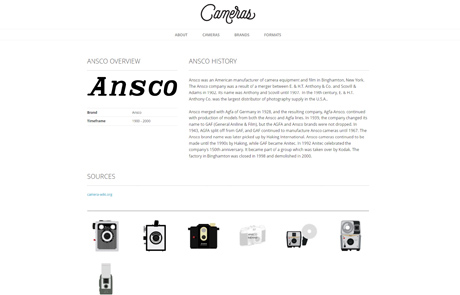
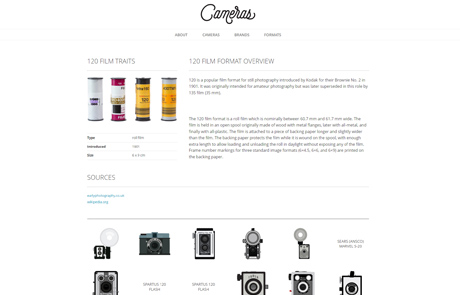
The finished product
The site is not currently publicly accessible, but screenshots of it can be viewed below.